当开发人员可以在不同的浏览器中使用相同的标记和代码时可以得到相同的结果,这会让Web变得更好。IE10在这方面的取得进展,完全支持 HTML5的标准化解析规则。HTML 5的重要变化之一便是引入了针对非标准HTML特别是错误格式HTML的标准化解析规则。浏览器在遇到存在错误的HTML如缺少结束标记时通常表现得很宽 松。这种大度被广受赞誉,因为相比对手XHTML来说,HTML在此种情况下会继续正常处理。 HTML最新待定标准提到:
本规范定了HTML文档的解析规则,无论它们语法是否错误。解析算法中的某些地方被视为解析错误。针对解析错误的处理明确定义:用户代理(浏览器)在遇到这些问题时要么按照如下描述处理,要么必须在遇到第一个不想遵循如下处理规则的错误时终止处理。
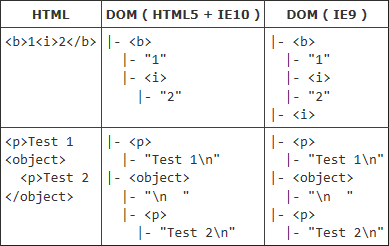
下面的示例说明某些情况下的改进:
 互操作的innerHTML
互操作的innerHTML
这些改进也适用于innerHTML。代码模式就像现在这些工作,你会期待IE10:
var select = document.createElement(”select”);
select.innerHTML = “<option>one</option><option>two</option>”;
var table = document.createElement(”table”);
table.innerHTML = “<tr><td>one</td><td>two</td></tr>”;
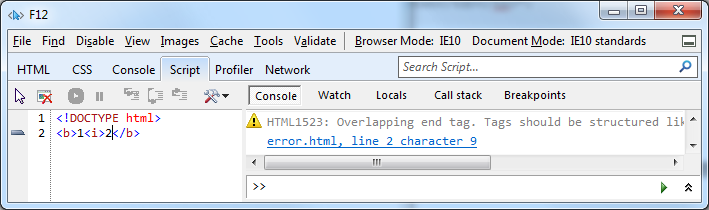
更好的错误报告
HTML5确保标记将始终解析。它还是一个帮助开发人员一开始便避免无效标记的方法。编写有效的标记可以使您的网站按照期望的方式工作,并更好的与旧版浏览器兼容。
为了在这方面帮助开发人员,IE10现在可以通过F12开发人员工具报告HTML解析错误。

删除旧特性
因为某些在早期IE浏览器版本中的特性已不符合HTML5解析,我们已经将他们从IE10模式中删除。这些过时的特性在传统模式下仍然有效。
1、条件注释
<!–[if IE]>
在IE10和其他的浏览器中,此内容被忽略。
在旧版本的IE浏览器中,它呈现为页面的一部分。
<![endif]–>
这意味着仍然可以使用条件注释,但将只针对旧版本的IE浏览器 。如果你需要区分较新的浏览器,请使用功能检测。
2、元素行为
<html xmlns:my>
<?import namespace=”my” implementation=”my.htc”>
<my:element>
在IE10和其他的浏览器中,这解析为未知的元素
在旧版本的IE浏览器中,它绑定到 “my.htc”
</my:element>
</html>
3、XML Data Islands
<xml>
在IE10和其他的浏览器中,这解析为<b>HTML</b>
在旧版本的IE浏览器中,它解析为XML
</xml>