来自 Google 的前 O3D 项目主要开发者 Vangelis Kokkevis 日前在 Google Groups 宣布 Chromium 已经开始支持 GPU 加速三维合成和 Webkit 的 CSS 3D 转换,这一新特性的支持标志着 Chrome 也开始挖掘 GPU 的潜力,今后在 Webkit 引擎中对性能要求较高的功能都可以通过 GPU 来完成加速,比如 CSS 3D 转换、视频解码以及大量的 WebGL Canvas 组件。经过笔者的测试,最新版的 Chromium 以及 Chrome Dev 都可以支持这一特性(一些演示可以在这里找到),只需要加上下面的命令行启动参数即可:
--enable-accelerated-compositing
CSS 3D 转换是由 Apple 公司在大约一年前提出的,现在已经进入了 W3C工作草案中,大约一个月以前 Qt Webkit 宣布支持该草案,如今 Chromium 也明确表态开始支持,不过 Mozilla 对该规格是否会支持还不明确,IE 和 Opera 则还没有任何信息。

CSS 3D 转换很重要吗?
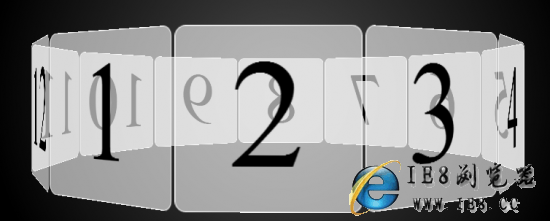
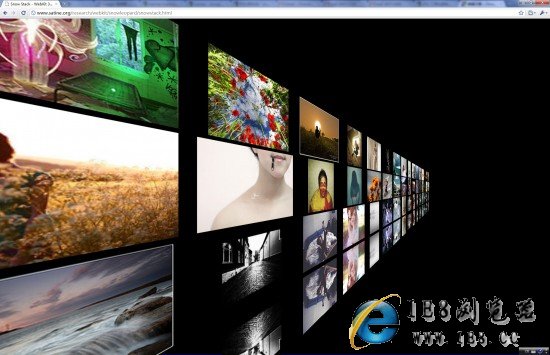
坦白的说不是特别重要,绝大多数的网页还是不适用于这个酷炫的功能,如果所有的网页都用上这个功能估计什么都看不了了。但不得不说 CSS 3D 转换在某些应用上还是非常关键的,比如以 3D 方式呈现的图片墙应用,有了这个功能就方便多了,不需要安装任何的插件或扩展就可以实现。

目前 CSS 3D 转换的实现进度怎么样?
还早着呢,第一是还没有得到更多浏览器的支持,Chromium/Chrome 目前也只能在 Windows 平台上实现,需要依赖 OpenGL 驱动程序。不过,接下来 Chromium 团队会加入 Google 自己的 Angle 项目的支持,简单 的说 Angle 就是 OpenGL 和 DirectX 之间的桥梁,让更多的 Windows 用户可以使用 GPU 加速 Web 功能。Linux 和 Mac 平台的支持也还在部署之中,但很不稳定。最终要实现的就是只要你开启 GPU 加速合成,Web 视频和 WebGL 就会被禁用。

而且,即使 Windows 平台的 Chromium 现在已经支持了,但问题也还非常多,崩溃非常频繁。不过好的是,使用这个功能可以完全利用 GPU 来渲染,CPU 占用率非常非常低。更重要的是它还是可以使用安全浏览功 能。
为什么 Chrome 不能使用 GPU 做整页的渲染?
是否要使用 GPU 做整页渲染,目前还不清楚,但必须要清楚的是 GPU 渲染并不是一切,在微软使用 GPU 渲染的 Flying Images 演示中,Opera 不使用任何 GPU 资源也可以获得非常不错的成绩,而对于 Chrome 来说,更好的高品质网页图像缩 放算法也同样可以大幅度提高性能。